
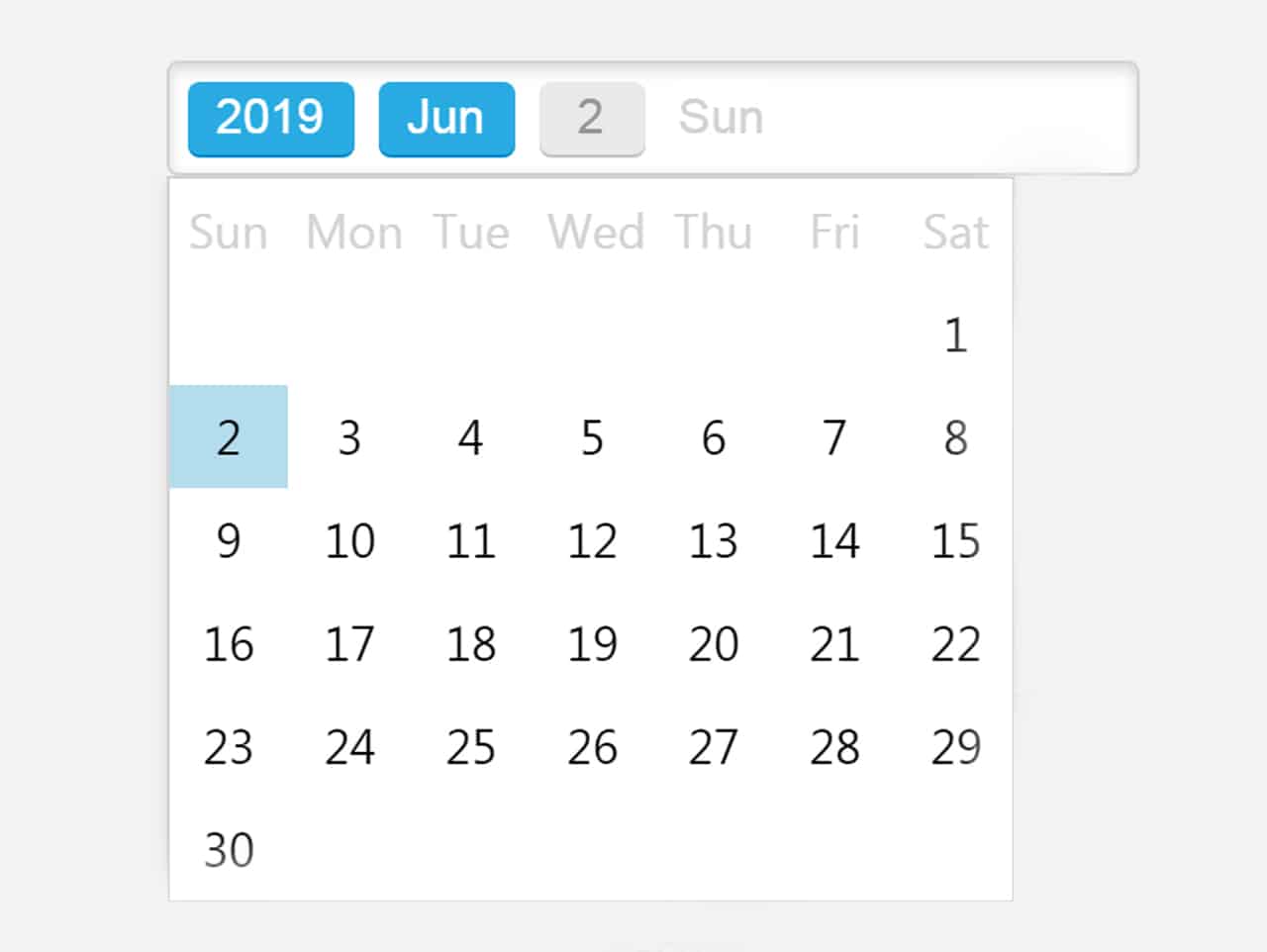
- JQuery DatePicker. An awesome, lightweight and customizable calendar! (Now with more awesomeness!) This new version brings an updated API, more customization and a better user experience.
- This option specifies a jQuery selector for a field that is also updated with any date.
Datepicker Overview. Datepicker by Gijgo.com is a plug-in for the jQuery Javascript library. It is a very fast and extandable tool, and will add advanced interaction controls to any date field. This plugin allows you to create datepickers using bootstrap or material design styles. Free open source tool distributed under MIT License.
jquery.ui.datepicker-fr.js

| /* French initialisation for the jQuery UI date picker plugin. */ |
| /* Written by Keith Wood (kbwood{at}iinet.com.au) and Stéphane Nahmani (sholby@sholby.net). */ |
| jQuery(function($){ |
| $.datepicker.regional['fr']={ |
| closeText: 'Fermer', |
| prevText: '<Préc', |
| nextText: 'Suiv>', |
| currentText: 'Aujourd'hui', |
| monthNames: ['Janvier','Fevrier','Mars','Avril','Mai','Juin', |
| 'Juillet','Aout','Septembre','Octobre','Novembre','Decembre'], |
| monthNamesShort: ['Jan','Fev','Mar','Avr','Mai','Jun', |
| 'Jul','Aou','Sep','Oct','Nov','Dec'], |
| dayNames: ['Dimanche','Lundi','Mardi','Mercredi','Jeudi','Vendredi','Samedi'], |
| dayNamesShort: ['Dim','Lun','Mar','Mer','Jeu','Ven','Sam'], |
| dayNamesMin: ['Di','Lu','Ma','Me','Je','Ve','Sa'], |
| weekHeader: 'Sm', |
| dateFormat: 'dd-mm-yy', |
| firstDay: 1, |
| isRTL: false, |
| showMonthAfterYear: false, |
| yearSuffix: ', |
| minDate: 0, |
| maxDate: '+12M +0D', |
| numberOfMonths: 2, |
| showButtonPanel: true |
| }; |
| $.datepicker.setDefaults($.datepicker.regional['fr']); |
| }); |

commented May 26, 2017
commented Aug 27, 2017
commented Sep 13, 2017
commented Apr 4, 2018 •
Thank you |
commented May 1, 2020
commented Oct 7, 2020
Jquery Datepicker Time
Sign up for freeto join this conversation on GitHub. Already have an account? Sign in to comment


Comments are closed.